지난번에는 에디우스를 시작하기 앞서 특징들을 설명을 했다면, 오늘은 정말 본격적으로 에디우스 실전!
제가 초기 설정을 어떻게 했는지 적어보려 합니다!

사실 초기 설정은 쓰는 분들마다 다르실 수 있는데
제가 방송국 실무에서 초기 설정을 어떻게 했었는지 회사에서의 기억을 더듬어 보여드리려고 합니다!
먼저! 준비돼야 하는 건 에디우스 프로그램입니다!
에디우스를 먼저 다운받아 주시고, 저는 에디우스 7을 사용합니다.
만약 버전이 다르다면 제가 하는 과정과 조금 다를 수도 있습니다.
그럼 본격적으로 시작해볼게요!

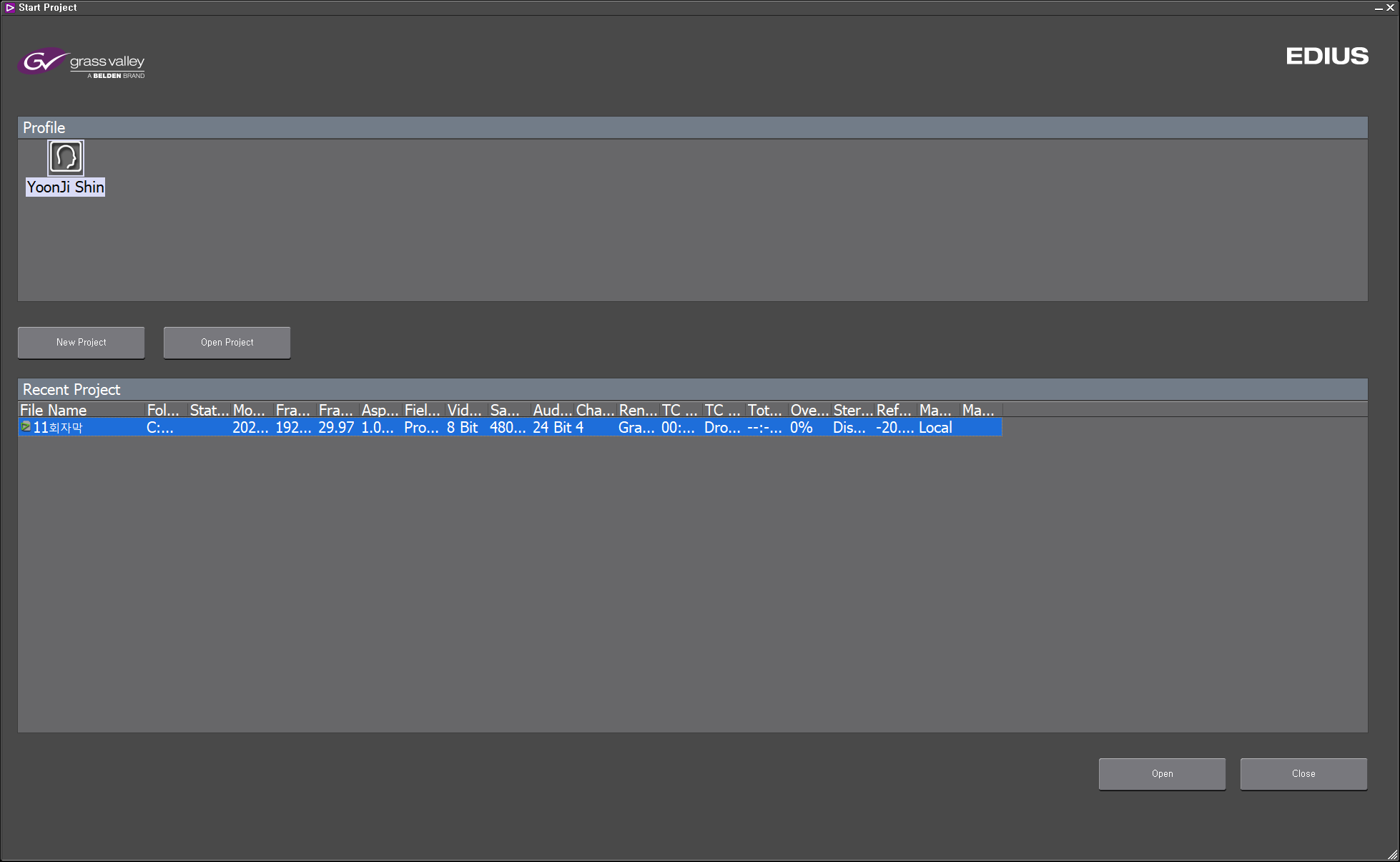
에디우스를 처음 실행하면, 아래와 같은 창이 뜹니다.

프로젝트를 실행하는 창인데,
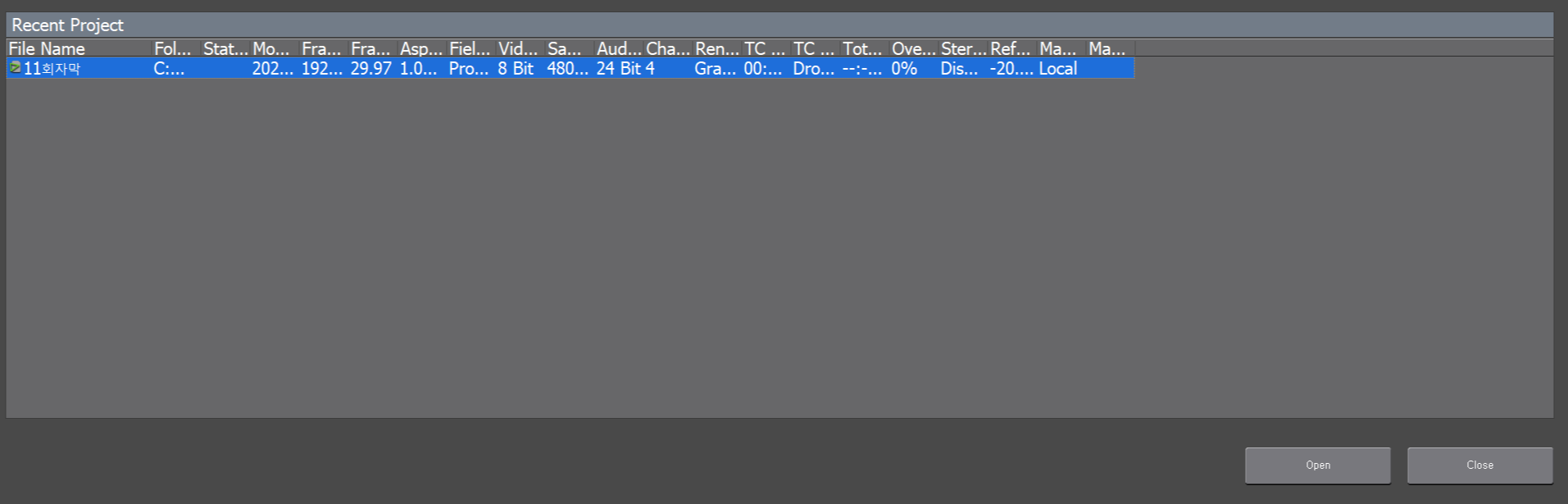
아래 Recent Project를 확인해보시면 실행했던 프로젝트 목록이 뜨게 됩니다.

앞으로 프로젝트를 실행해 저장해 두었다면, 이 목록에 기록이 되어 사용할 프로젝트를 선택해서 Open 하면
해당 프로젝트를 바로 실행할 수 있습니다.
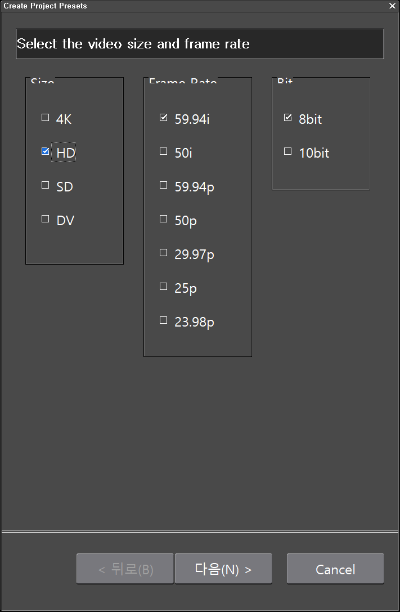
과거의 프로젝트를 실행하는게 아니라면 "New Project"를 누르면 아래와 같은 창이 뜹니다. (보통 초기 처음 시작할 때만 뜹니다.)


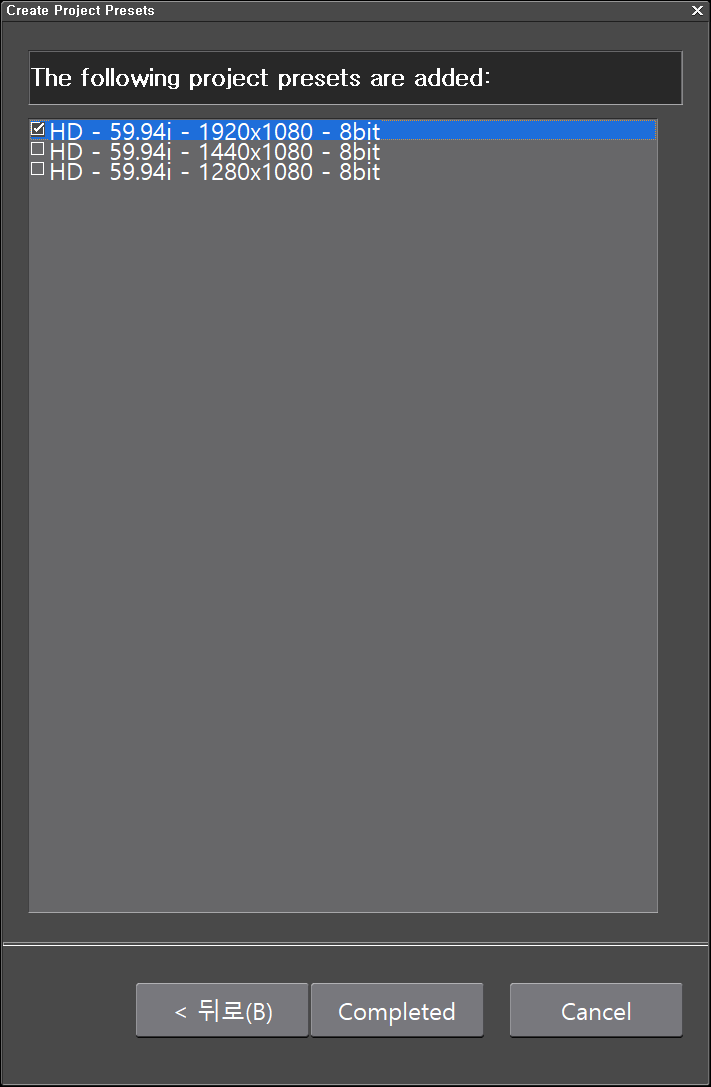
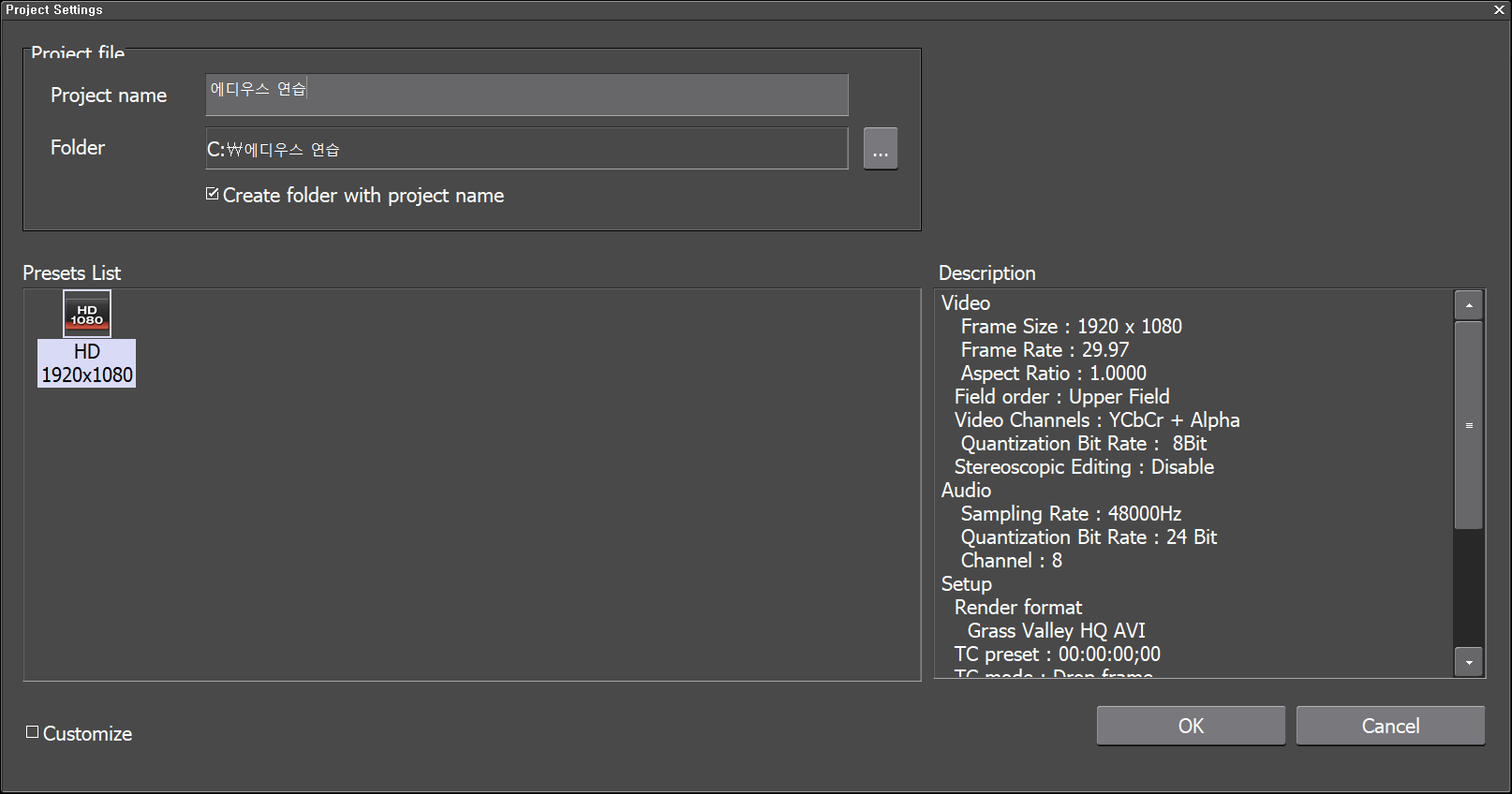
프로젝트 프리셋을 설정하는 창인데 좌측 사진과 같이 설정을 하면 오른쪽 사진과 같이 프리셋으로 저장할 수 있는 목록이 뜹니다.
저 목록은 영상 사이즈만 각각 다른데 1920x1080, 1440x1080, 1280x1080 이렇게 영상 사이즈를 선택할 수 있습니다.
제가 일하고 있는 방송국에서는 1920x1080 사이즈를 사용하기 때문에 저는 첫 번째만 선택해서 넣어뒀어요!
이렇게 설정을 하고 completed를 누르면,

이렇게 창이 바뀝니다!
여기서 프로젝트의 이름과 프로젝트가 저장될 폴더를 선택하고,
프로젝트 이름으로 폴더를 생성하려면 create folder with project name에 체크를 합니다.

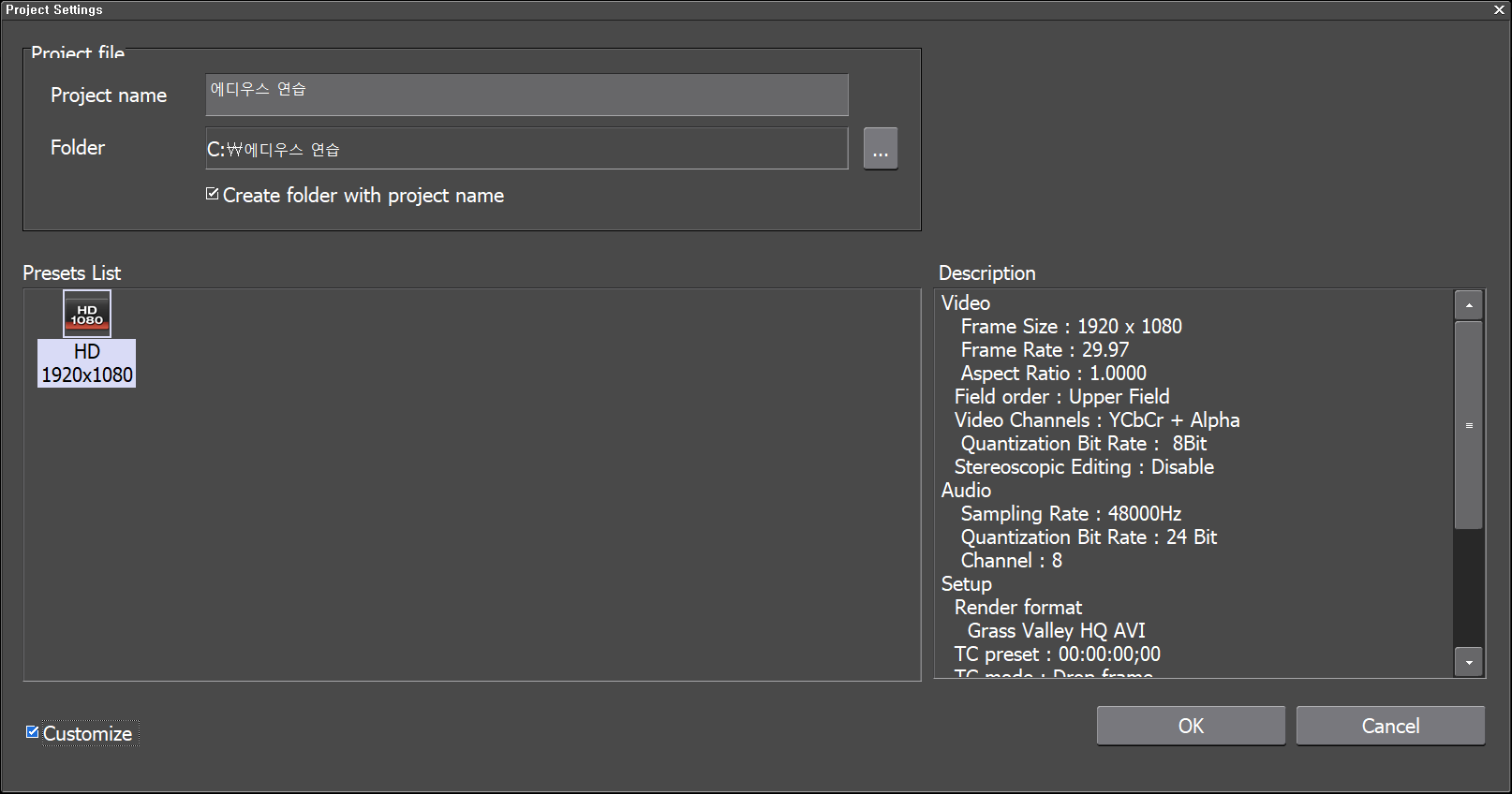
그리고 저는 여기서 설정을 좀 더 하는데요!
이거는 제가 일하는 곳에서 기본으로 설정하는 사항이라 대강 어떻게 되는지만 사진으로 보여드릴게요!
프로젝트 세팅 창에서 맨 아래에 Customize 박스에 체크를 하고 OK를 누릅니다.

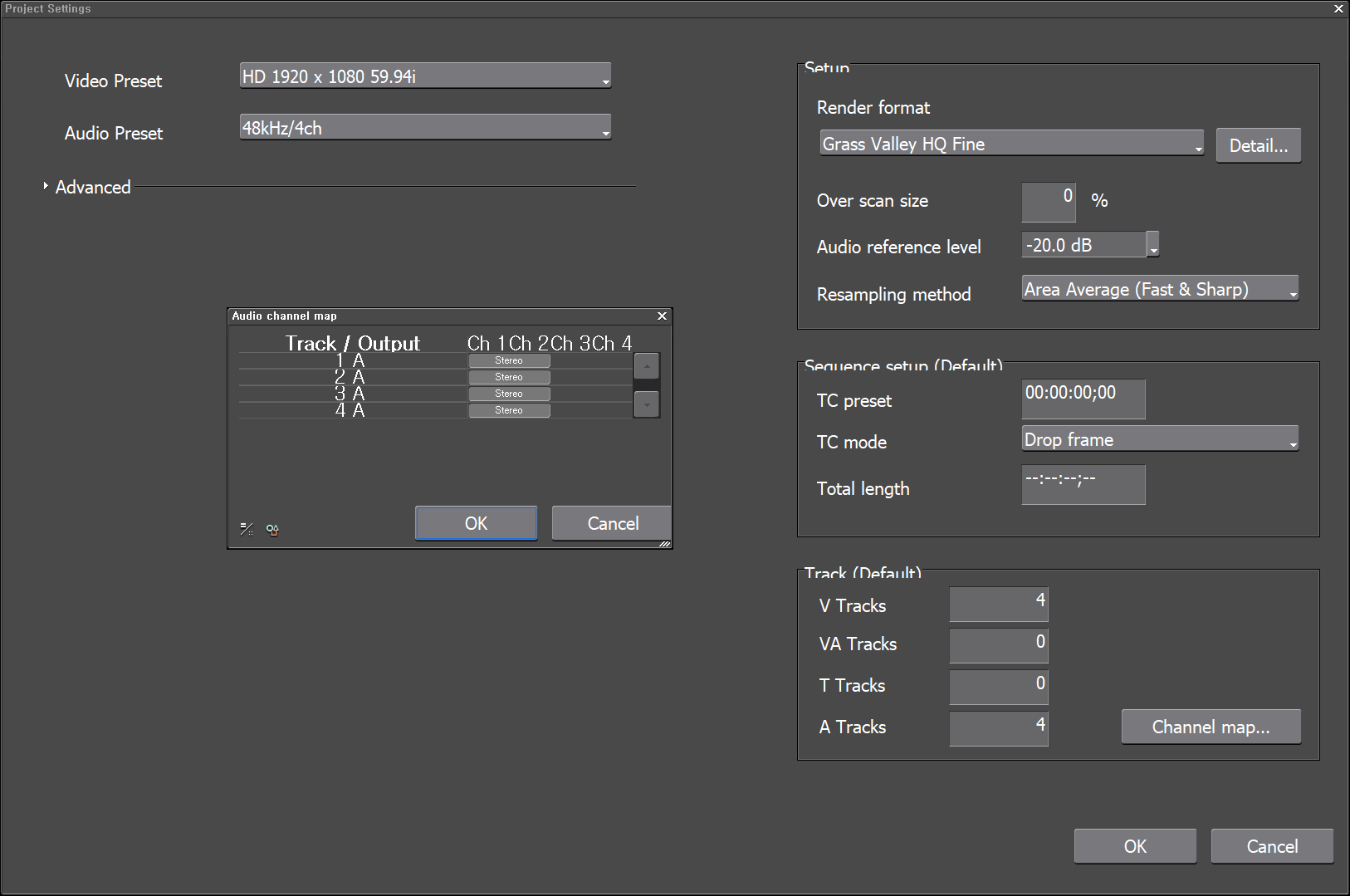
그럼 위에 사진과 같이 더 상세하게 설정할 수 있는 창이 뜨게됩니다.
여기서 여러가지를 설정할 수 있게 되는데 Audio Preset 오디오 프리셋에서는 몇 채널을 할지 설정할 수 있습니다.
우측에서는 Render format 말그대로 랜더 포맷을 설정할 수 있고
맨 아래에 Track 트랙에서는 프로젝트를 시작했을 때,
비디오 트랙, VA (비디오와 오디오) 트랙, T 트랙 (자막), 오디오 트랙을 몇 개를 만들 건지 설정했습니다.
저는 V 트랙과 A 트랙만 사용하기 때문에 저렇게 만들었어요. 저렇게 설정하고 OK를 누르면,

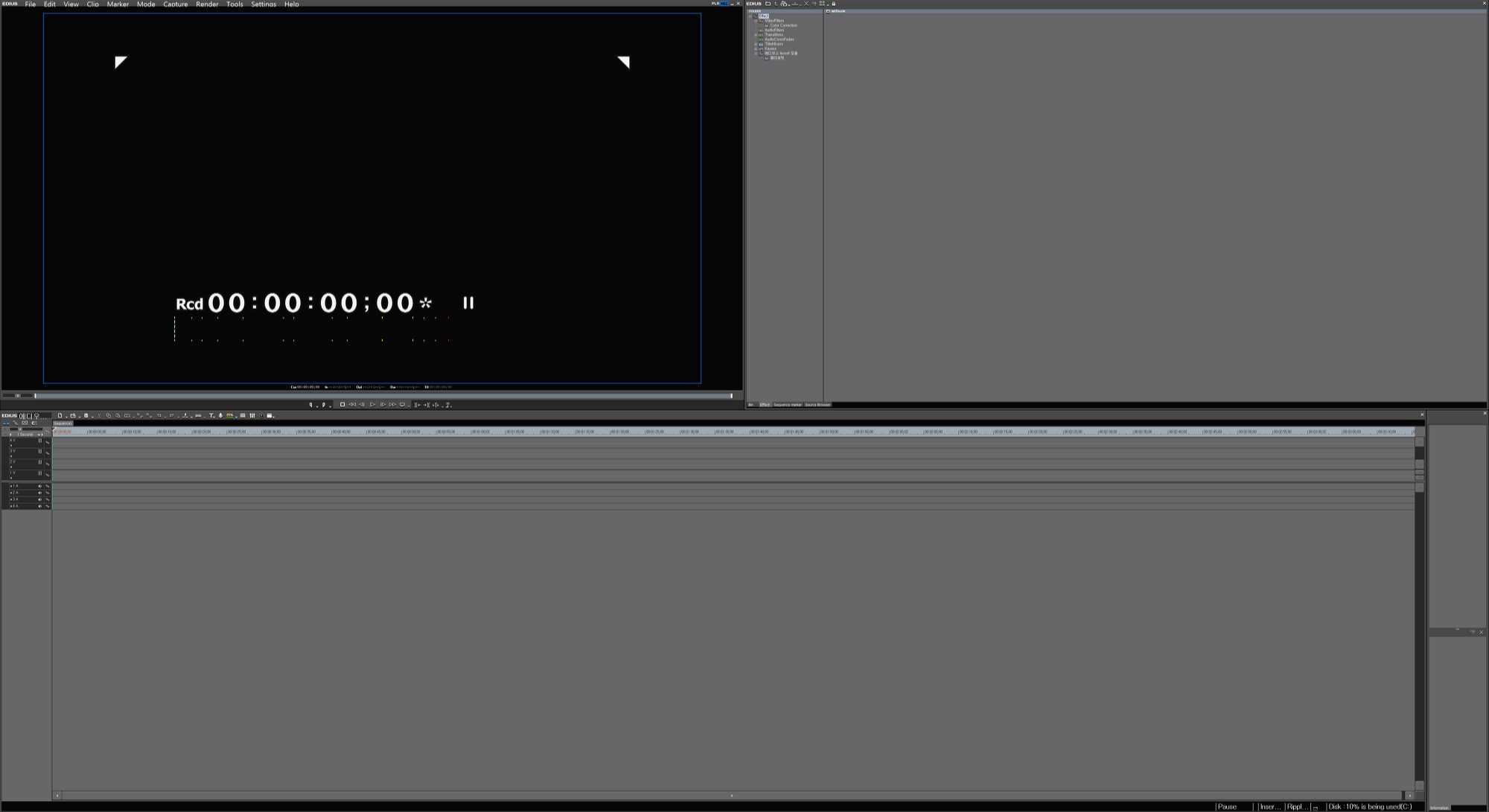
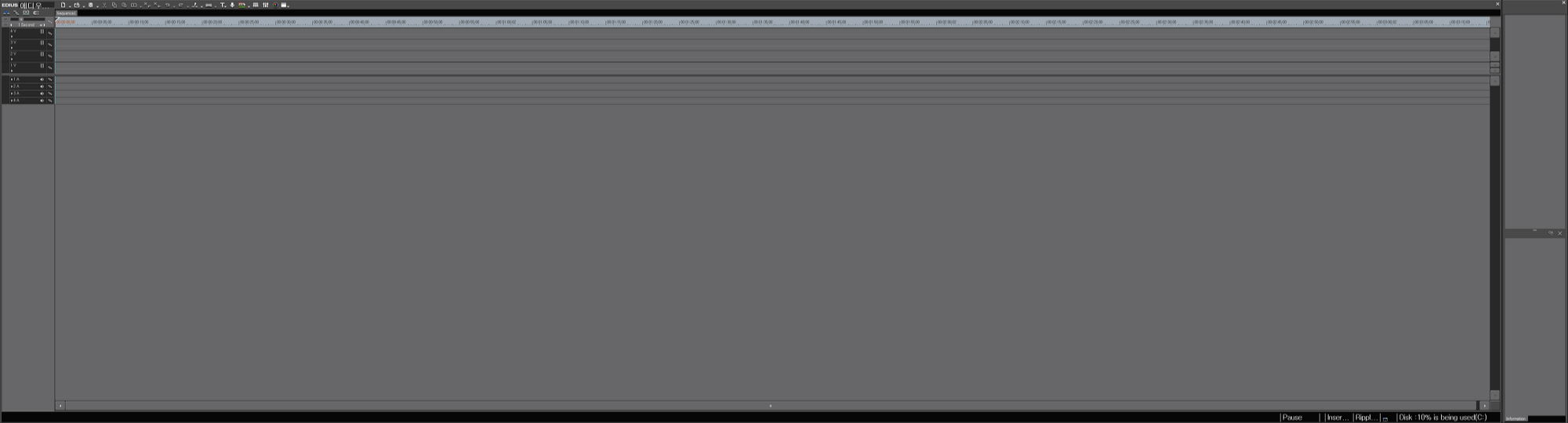
이렇게 프로젝트가 생성됩니다!

아까 V트랙 4개와 A트랙 4개를 설정했죠?
그럼 위의 사진처럼 트랙이 생성이 됩니다.
저기 오른쪽 클릭을 해서 트랙을 더 생성 할 수 있으니 혹시 처음에만 만들 수 있나 하는 걱정은 안 하셔도 됩니다!
여기서 그럼 초기 세팅을 조금 더 들어가 봅시다!
작업 중 제일 중요한 프로젝트 자동저장을 설정해 볼게요.
우측 상단에 메뉴에서 Settings > User Setting을 선택해줍니다.
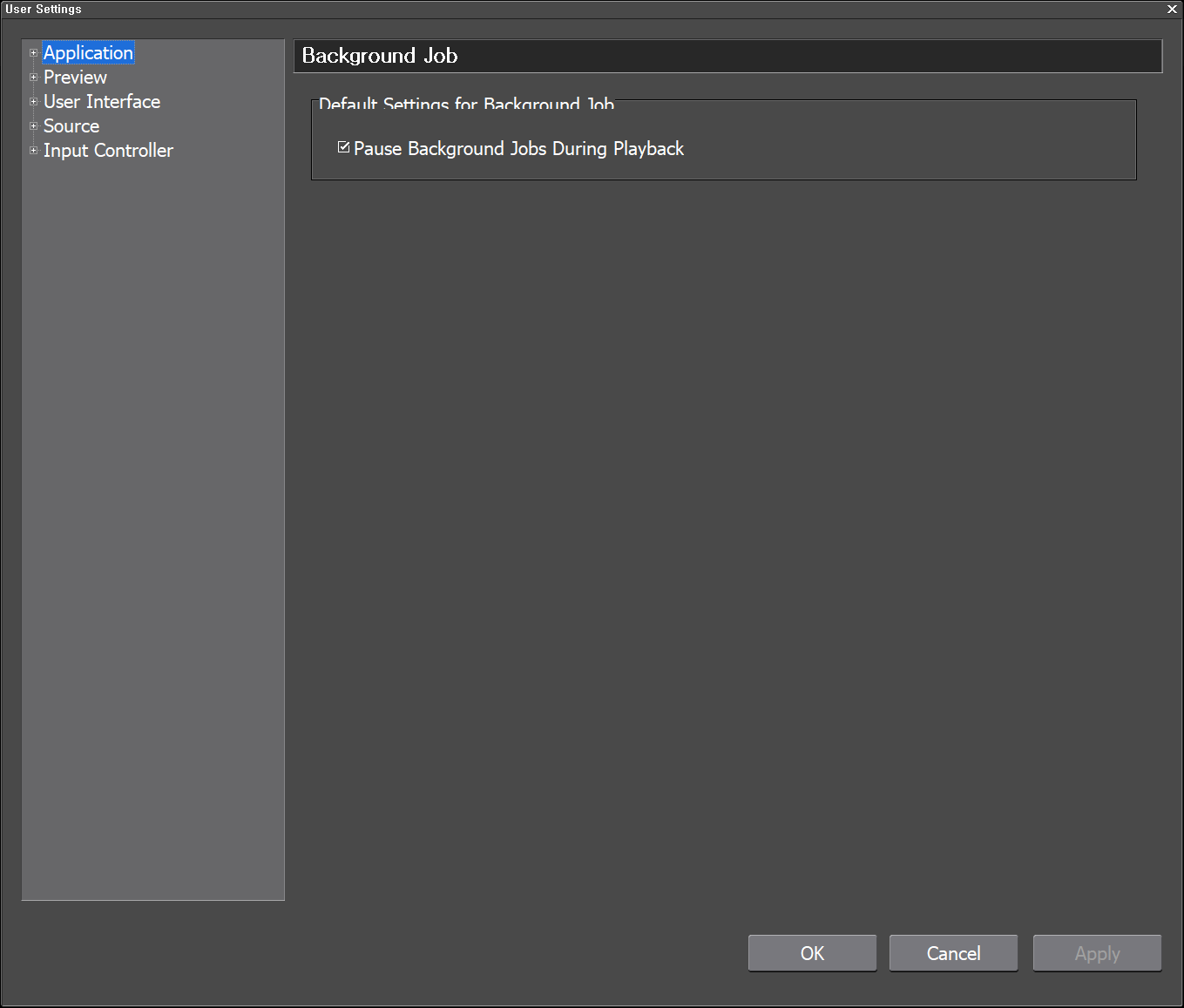
그럼 아래 사진과 같이 창이 뜹니다.

뭔가 메뉴가 다 보이지 않을 텐데, 좌측 목록에 있는 Application 왼쪽에 + 를 클릭해줍니다!
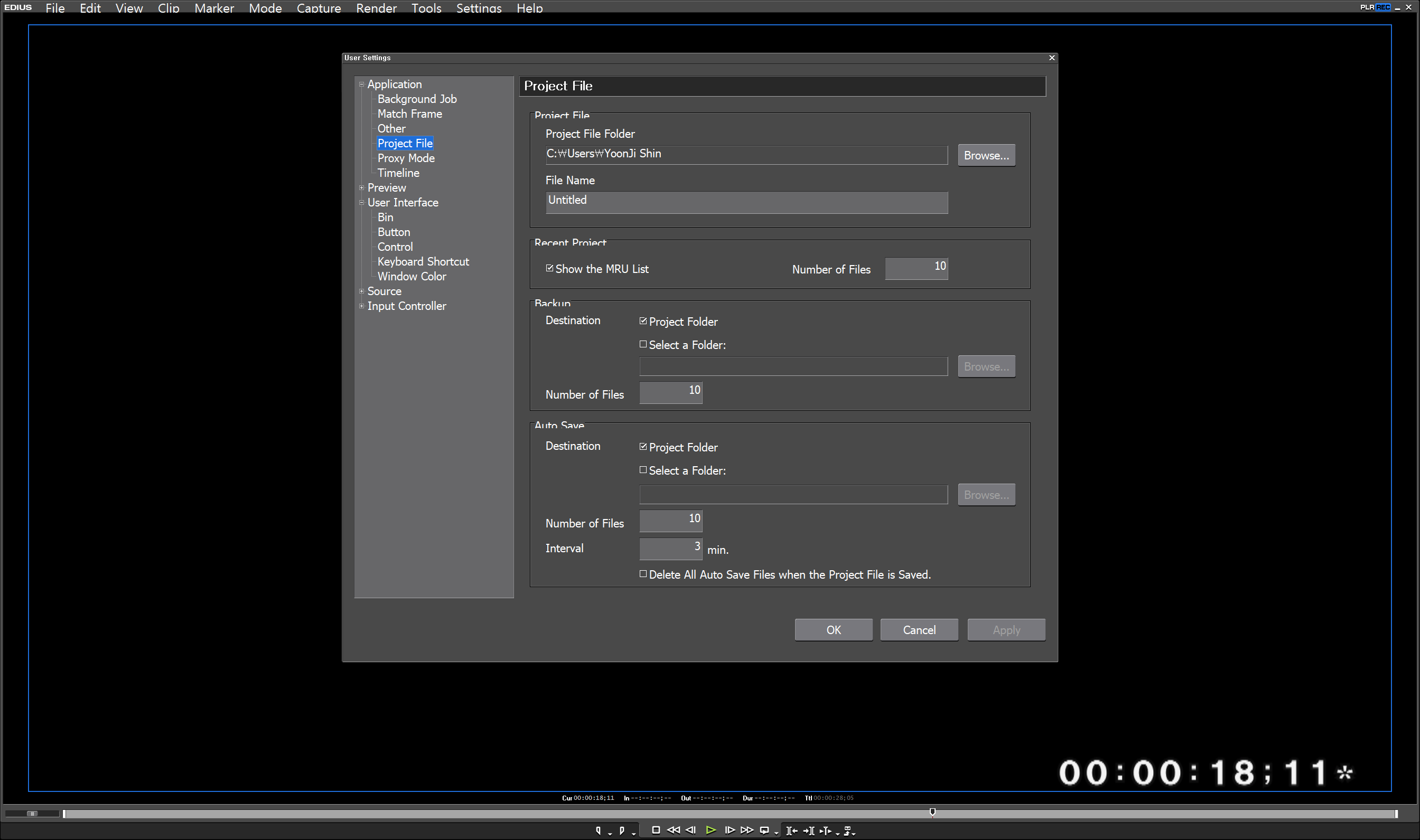
그러면 보이는 Project File을 클릭!

여기서 백업과, 오토 세이브를 설정할 수 있습니다.
Auto Save에서 자동으로 저장될 파일들이 총 몇 개 (저장 기록을 더 많이 하고 싶다면 개수를 늘려주면 굿!)
interval은 자동저장 주기를 이야기합니다. 불안하다면 이 주기를 더 짧게 해야겠죠.
저는 기본 3분으로 되어있었습니다. (3분 정도면 중간에 꺼져도 다시 회복하기에 괜찮았던 거 같아요!)
그리고 Delete All auto save files when the project file is saved는 되도록 체크 안 해주는 게 좋은 것 같아요.
혹시 저장해둔 프로젝트 파일이 없어지면 오토 세이브로 돌아가서 다시 꺼낼 수 있으니!
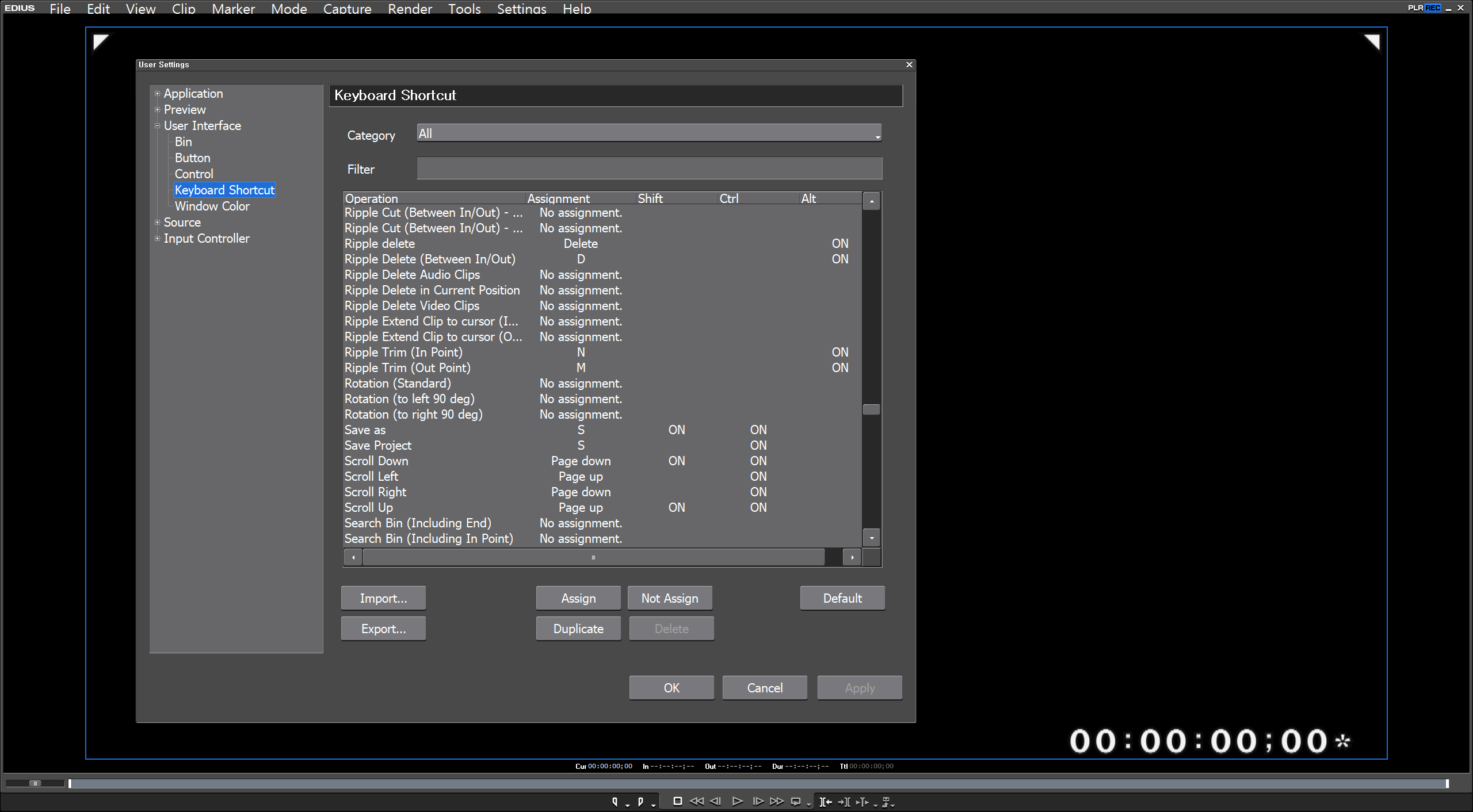
이렇게 설정을 하고 단축키를 좀 더 설정해 보자면,
Settings > User Settings에서

우측 메뉴에서 User interface 옆에 +를 클릭해주고,
Keyboard Shortcut에서 설정이 가능합니다!
한번 처음부터 쭉 읽어보시고 음청 많으니 Category (카테고리)에서 특정 쓰임에 해당되는 것만 따로 볼 수도 있습니다.
여기서 제가 주로 설정하는 세팅은,

zoom in time scale을 = 로,
zoom out time scale을 - 로 설정을 해둡니다.
그럼 프로젝트에서 타임라인을 볼 때 조금 더 편하게 볼 수 있습니다!
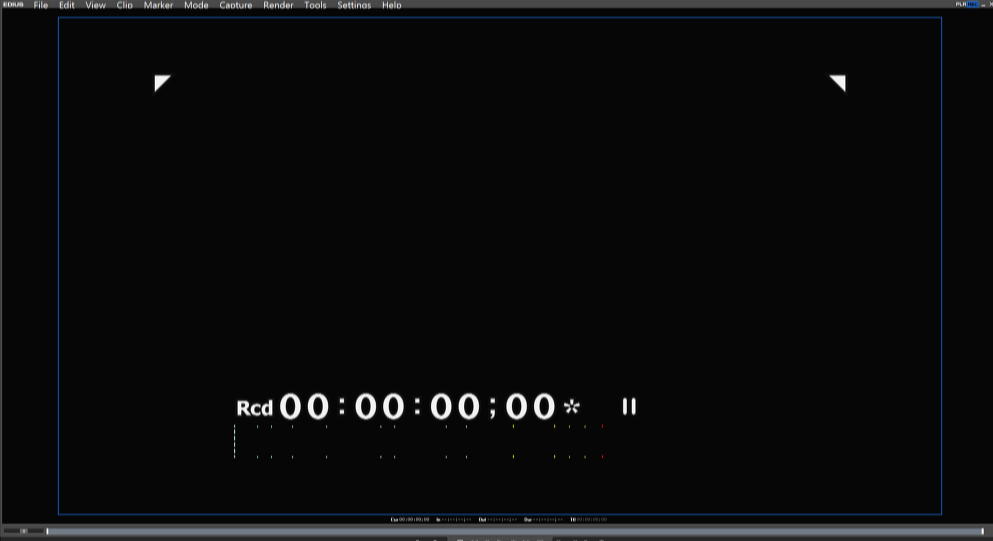
그리고 아래 미리보기 화면을 보면,

타임코드와 오디오를 볼 수 있어서 좋긴 한데 너무 가운데 있어서 보기가 불편하죠 ;ㅁ;
그래서 저는 다시 메뉴에서 Settings > User Settings를 눌러줍니다.

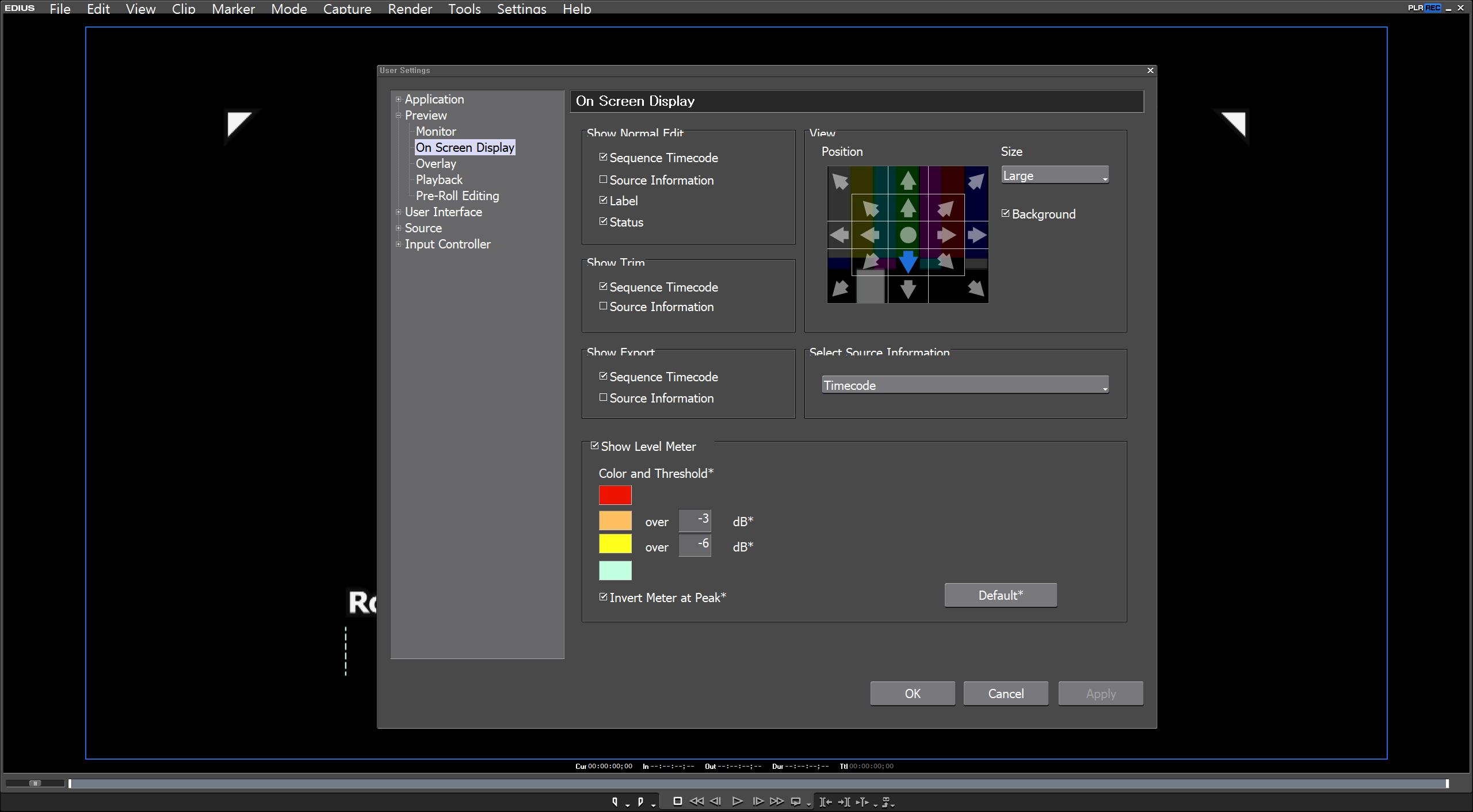
그리고 메뉴에서 Preview > On Screen Display로 갈 수 있는데요.
일단 너무 정중앙에 있는 상태 표시 창을,

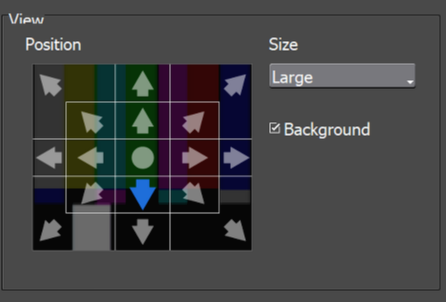
여기 Position에서 위치를 설정해 줄 수 있습니다. 그리고 옆에 Size에서 상태창의 크기를 설정해 줄 수 있습니다.
원하는 세팅을 설정하고 Apply > OK를 선택해 줍니다.
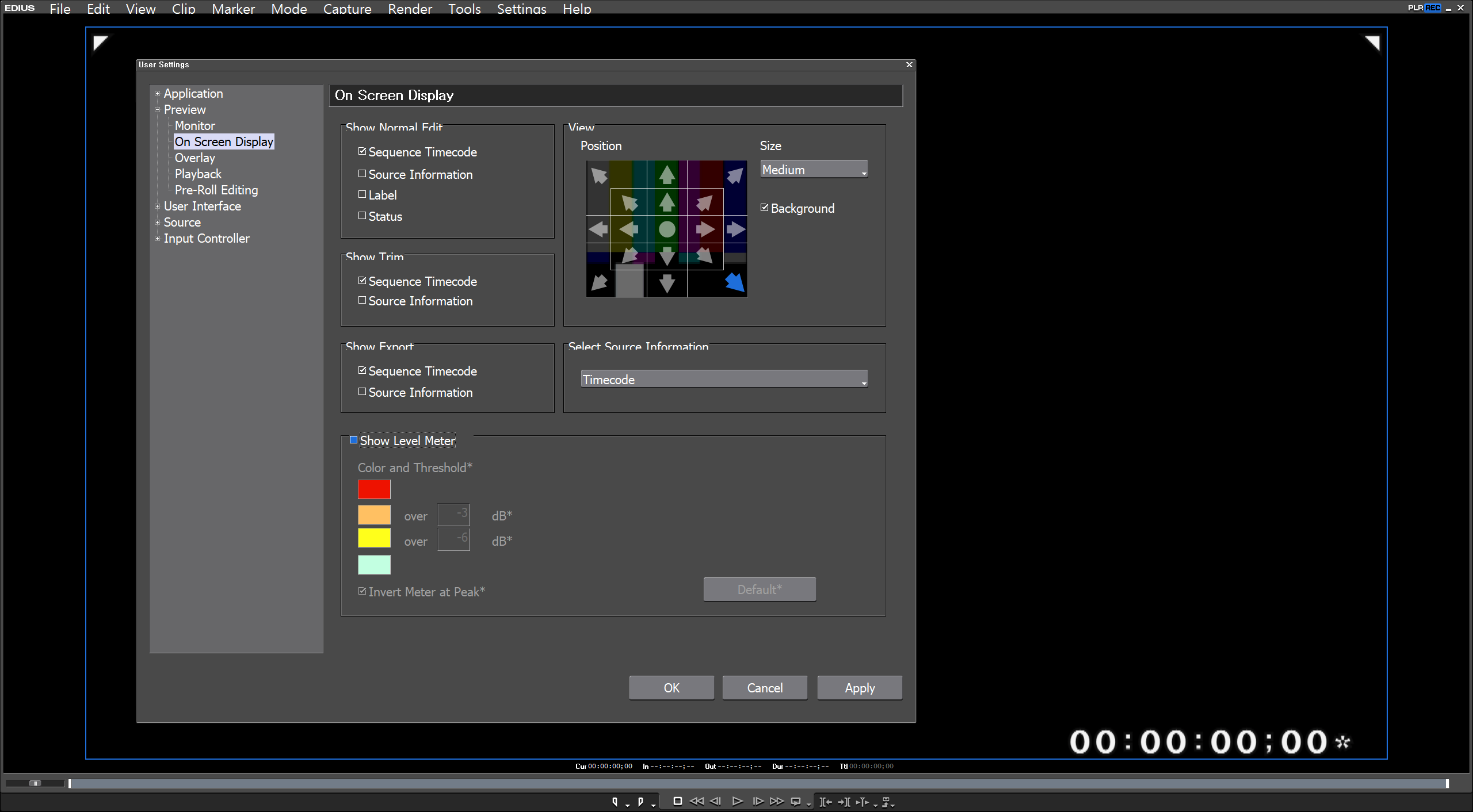
제가 느끼는 편리한 세팅은 그래서,

이렇게 아래와 같이 상태창을 설정합니다.
그럼 뒤에 보시는 것처럼 미리 보기 창이 깔끔해져요!
사실 이러한 설정은 본인의 편의성에 맞게 더욱 자유롭게 설정할 수 있습니다.
저의 세팅은 참고만 하시고 ,
이 User setting의 메뉴들을 돌아다니다 보시면 더욱 다양한 기능들을 볼 수가 있습니다.
편집을 해보시면서 본인에게 맞는 세팅을 해보시면 좋을 것 같아요!

이렇게 오늘 제가 현직에서 초기 세팅하는 과정을 아주 간단하게 보여드렸는데요.
이 사람은 이렇게 하는 구나 하고 참고하시면 될 것 같습니다!
혹시나 여러분들이 알고 계시는 생상력을 높이는 더 편한 초기 세팅들이 있다면 댓글 남겨주시면 좋을 것 같아요!
함께 나누며 배워 갔으면 좋겠습니다.
읽어주셔서 감사하고 앞으로도 함께 더 알아가 봅시다아😉
'Key tips _' 카테고리의 다른 글
| 🎥 방송국에서 쓰는 편집 프로그램, 에디우스 Edius 경험기 🎥 (0) | 2021.08.14 |
|---|
